Why is my website slow? Reasons of slow loading website:
There could be multiple reasons of slow loading website. Here are top 8 reasons of slow speed website;
- Hosting server issue
- Cluttered or messed up code or JS
- Heavy images
- Ads on the website
- NO Use of CDN
- No or Improper use of Caching
- Database
- Pop ups
Hosting server issue:
Mostly hosting providers are resellers and they do not posses VPS, so they provide hosting on shared server with low RAM.
This increases server response time. Most of such errors gets resolved by changing or shifting to new hosting provider.
How to know whether your website is slow because of server?
Well when you go to pagespeed insights by google it will show you server response.
When you check your web speed on google it will show you server response time.
Cluttered or messed up code or JS:
We find most of the things on website which are useless and white spaces, that is not what you think but it is messy codes which slow your website in most cases.
Unnecessary movements and things available on web slows down. Solutions to overcome these is to minify these codes or remove all the additional codes on your web. Also why use multiple sheets when you can write everything in single sheets? Just be careful of this as this will not only improve your webspeed but leave better impact on SEO of your website.
On the other hand we see render blocking thing on pagespeed results, that is mostly because of JS (Java Scripts).
When you first click on website, it loads JS files and you may face render blocking. Solution of this is to inline the files, removal of external JS files and minifying the files.
Heavy images:
You can also say unoptimized images. It makes sense that large file size takes longer to load than small sized files. Images play vital role in websites so we have to play wise and use them perfectly. We cannot completely ignore the usage of images so we should go to optimization.
Optimization reduces the size of images and helps in loading faster.
Type of images also leave impact like JPEG formats loads faster than other formats like PNG or GiF images.

Ads on the website:
Google chooses which ads to place on your website as per traffic not as per your website speed. So sometimes it could be image, slideshow, gif or small video.
Too many ads slow down website, it is preferred to use google’s guidelines when posting ad on your website.
More ads means more http requests, more http requests mean slow speed website.
Also too many ads means you do not want to share something with user but show him/her ads, next time user will never return to your website. It will result in low reach, low trust and increase in bounce rate
NO Use of CDN:
Before moving further let me answer;
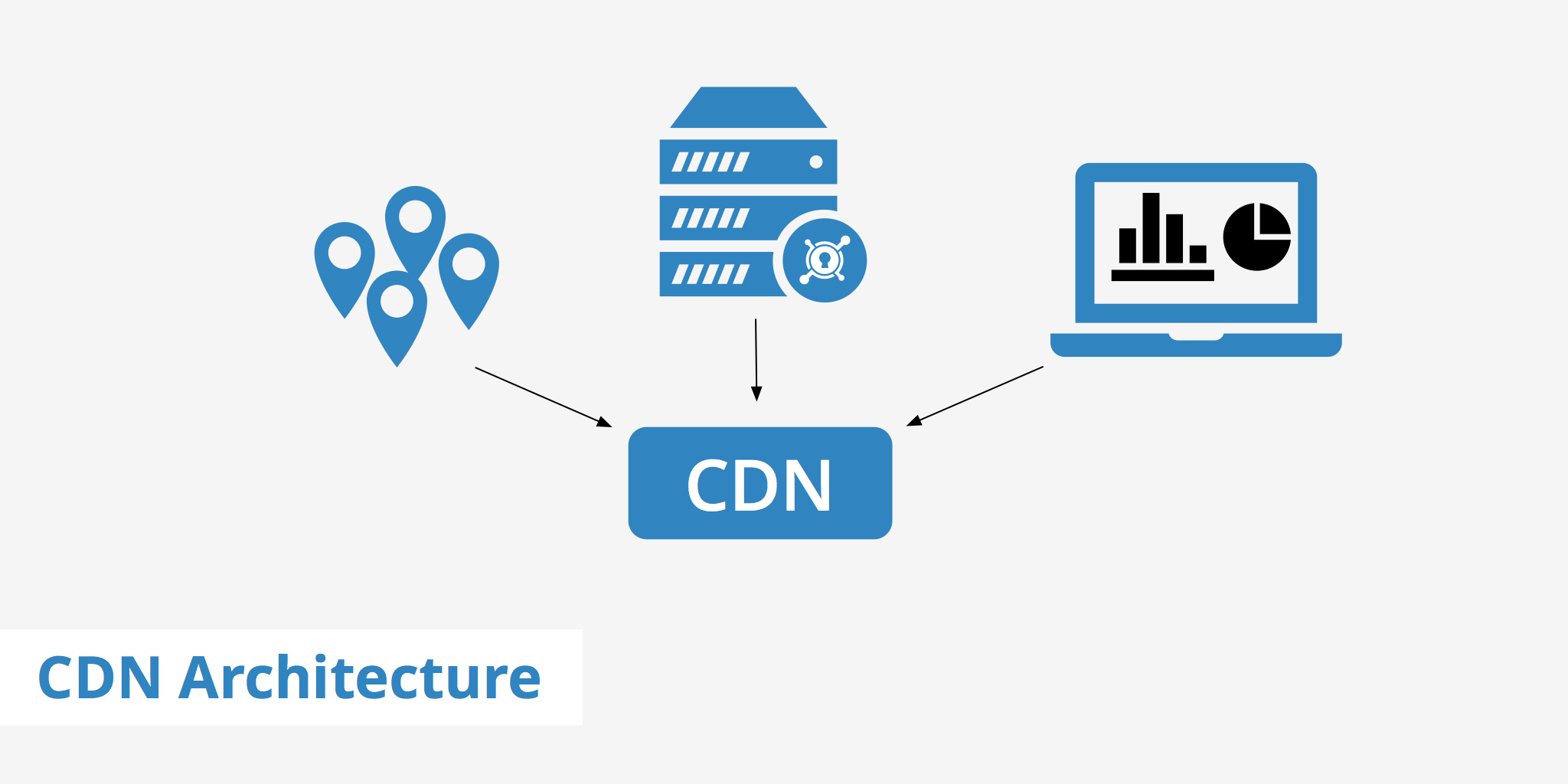
What is CDN?
CDN is Content Delivery Network which makes your content available to local servers. These server are connected geographically. It keeps caching your most used data and send data to local data centers. If you have global user or visitors what it does is lower down the burden on your website.
Content is shown to user as per their location.
There are FREE and Paid CDNs, if you cannot afford premium go for FREE. I use cloudflare.
Which one do you use? Let us know in comment box.

No or improper use of Caching
If you are not using any cache system, first go and set it up on your website. Caching saves loads of time to load website.
FOr example; if caching is enabled on my website and user clicks it, initially it may take 3 seconds but after few days when he opens the same website it will take lower than 3 seconds.
If you are using wordpress there are so many cache plug ins, use them.

Database Extras:
It means things which are not using on website but they are available in website database.
When user click on website it loads complete from database along with useless data.
Mostly all the hosting provider give access to database of the website, you can remove all the extra things from your web database. Or you optimize it using some small code.
If you are using wordpress there are so many plug ins available for this.
Pop ups:
Yes, website look cool when you open up and see something pops up and it is amazing source to gather user’s data, but it annoys the user very much.
If you are new business or new blog, please avoid it else you are going to loose potential users to your website.
Pop ups creates extra http and loading any http increases loading time of website.

This is annoying, isn’t it. It feels like someone hold you from your shoulder and asked you to wait and do sign up. Why would I sign up. Let me go.
So use pop ups wisely.
If you are using wordpress, here is a solution to speed issue;
Why slow loading website should matter for all the websites?
Gone the days when people used to stuff keywords and rank high on google. Google has become smarter than ever. Here are few reasons why your speed should be in green on google pagespeed insight tool;
- Web becomes user friendly. User enjoys roamaing around on faster websites.
- User will stay more on website and explore more which will decrease the bounce rate.
- More websites will want to link with your website to make their image better and ultimately it will be benficial for your web.
- Faster speed is FREE source of Organic SEO.
- More traffic, more leads, more customers.
Follow Marketist on FB, Youtube, Twitter and Insta.
Contact Us Now if you want Marketist to design a professional website for your brand or if you need corporate branding or video ads creation.

